Kullanıcılar CSP’ye alışamadan yeni bir güvenlik başlığı karşınızda, Feature Policy bir sitenin, daha iyi güvenlik ve gizliliğini sağlamak amacıyla belirli tarayıcı özelliklerini ve API’lerini etkinleştirmesine veya devre dışı bırakmasına izin verir. Böylelikle hem güvenlik sağlanmış olur hemde GDPR kurallarına uyulmasında kolaylıklar sağlanır.

Feature Policy, site sahiplerinin belirli bir web platform özelliklerini kendi sayfalarında ve yerleştirilen sayfalarda(iframe) etkinleştirmesine ve/veya devre dışı bırakmasına izin vermek için oluşturulmaktadır.
Siteniz’de kullanabileceğiniz özellikler her ne kadar kısıtlanabilir olsa da, yerleştirilen sayfalarda(iframe) olarak eklediğiniz sitelerde sahip olabileceğiniz özellikleri de kısıtlayabileceksiniz.
HTTP başlıkları aracılığıyla bir Feature Policy kullanıcıya belirtebilirsiniz, size sunulan diğer güvenlik başlıklarının yanına Feature Policy eklemeyi unutmayarak işe başlayabilirsiniz.
Örnek
add_header Feature-Policy "accelerometer 'none'; camera 'none'; geolocation 'none'; gyroscope 'none'; magnetometer 'none'; microphone 'none'; payment 'none'; usb 'none'" always;
Gördüğünüz gibi yukarıdaki örnekte bahsi geçen özelliklerin sitemizde kullanılamayacağını belirttik. Bunlar dışında kullanabileceğiniz tam liste ise şu şekilde
- midi
- notifications
- push
- sync-xhr
- speaker
- vibrate
- fullscreen
Bu liste değişebilir ve değişecektir, değişen özellikleri gözlemleyebilmek için bu bağlantıyı kullanabilirsiniz.
Denetleme Yönergeleri
- *
- ‘self’
- ‘none’
- URL Origin
*
İç ve dış ne kadar iframe varsa hepsine otomatik olarak izin verilen yönergedir.
'self'
Bu, geçerli sayfanın özelliği ile aynı içeriğe sahipse iframe’ler gibi iç içe geçmiş özelliklerinde kullanmasına izin verir, örneğin: kendi web sitenize kendinizden bir iframe vermek.
'none'
Bu özellik mevcut sayfa ve iframe’ler gibi iç içe geçmiş tarama içeriklerinin hepsinin devre dışı bırakılacağını belirtir.
URL Origin
Yanlızca belirtilen kaynaklardan gelen içeriklere izin verileceği anlamına gelmektedir. Örneğin: https://mertcangokgoz.com vb
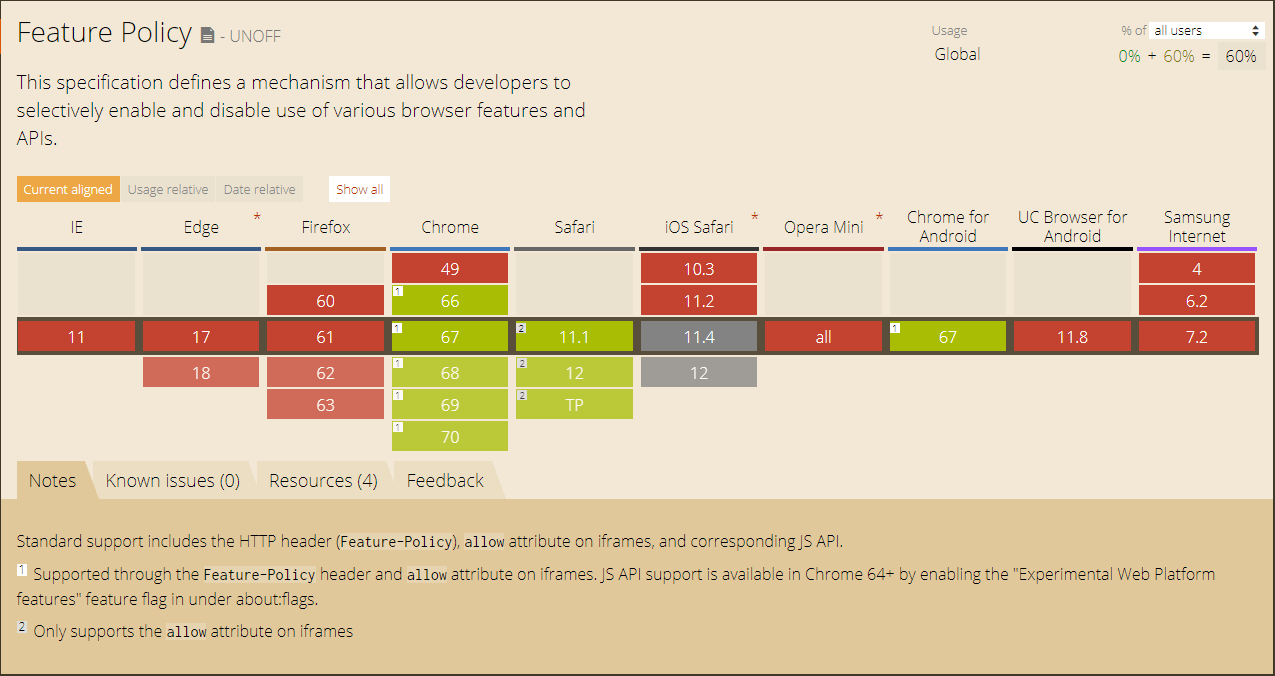
Bu özelliği destekleyen tarayıcı listesi ise aşağıdaki gibidir. Gördüğünüz gibi sadece Chrome tarafından hali hazırda beta aşamasında desteklenmektedir. Hala geliştirilmekte olan bu özelliğe diğer tarayıcılarında geçmesi an meselesidir.

Firefox ve Edge gelmesi ile birlikte testlere hız verileceğini unutmamamız gerekiyor. Chrome desteklediği görülse de ön tanımlı olarak kapalı geldiğini de unutmadan hatırlatmak isterim. Aktif etmek için chrome://flags üzerinde “experimental web platform features” sekmesinin aktif hale getirilmesi gerekmektedir.