HTTP/2 açıklamalarında tanımlanan server push (sunucu iteleme), bir sunucunun istemcinin yakında bu kaynakları isteyebileceğini öngörerek kaynakları uzaktan bir istemciye önceden bildirmesine izin verir.
Bunu yaparak, bir sayfanın yüklemesinde bir RTT veya birden fazla RTT sayısını (gidiş dönüş zamanı- bir istek ve yanıt için gereken süre) azaltabilirsiniz, böylece kullanıcıya daha hızlı yanıt verebilirsiniz. Buda direk olarak sistemlerinizin hızlı açılmasına imkân sağlayacaktır.

Nginx çoğu web sunucu uygulamalarında bulunan bu özelliği geçte olsa yeni sürümü olan 1.13.9’da yayınlamayı tercih etti. Bunu anlayabiliyorum hemen geliştirip ortaya atmak sorunlar ile boğuşmaya neden olabilecekti böyle bir durum oluşmasını istememiş olabilirler. (Gayet mantıklı)
Kullanılabilecek komutlarımız ise şu şekilde karşımıza çıkıyor.
Syntax: http2_push uri | off;
Default: http2_push off;
Context: http, server, locationSyntax: http2_push uri | off;
Default: http2_push off;
Context: http, server, locationŞimdi en basit haliyle http2_push nasıl ayarlayabileceğinizi açıklamak istiyorum. Resmi dokümanlara göre aşağıdaki gibi basit bir kullanım hakim ve burada aslında nasıl çalıştığını da az çok anlama fırsatımız oluyor.
Gerekenler
- Sunucu üzerinde hali hazırda çalışan bir SSL sertifikasının bulunması
- http2_push özelliğini destekleyen sürüm olan 1.13.9 yüklü olması
http2özelliğinin aktif olması
server {
listen 443 ssl http2;
ssl_certificate ssl/certificate.pem;
ssl_certificate_key ssl/key.pem;
root /var/www/html;
location = /demo.html {
http2_push /style.css;
http2_push /image1.jpg;
http2_push /image2.jpg;
}
}Yukarıdaki en basit haliyle http2_push özelliğinin /demo.html için hazırlanmış halidir. Ziyaretçi demo.html sayfasına ulaştığı andan itibaren nginx RTT sayılarını azaltmak amacı ile style.css ile birlikte diğer bileşenleri beraberinde tek RTT ile göndermeye çalışacaktır.
Bu özellik `http2` özelliğini destekleyen herhangi bir tarayıcıda sorunsuz olarak çalışacaktır.
Sitesi statik olan ve içeriği devamlı değişmeyen siteler için yukarıda bahsi geçen özelliği kullanabilirsiniz. Ancak içerikleriniz devamlı değişiyor ve yeni görseller ekleniyorsa çok farklı bir yol izlemeniz gerekiyor.

Kaynakları Ziyaretçilere Otomatik Olarak Ulaştırma

Çoğu durumda, NGINX yapılandırma dosyasında itelemek istediğiniz kaynakları listelemek uygunsuz olacaktır ya da çok olduğundan dolayı imkansızdır. Bu nedenle NGINX, Bağlantı önyükleme header bilgisini gönderir, ardından bu header’da yer alan kaynakları ittirme kuralını da desteklemektedir.
Önyüklemeyi etkinleştirmek için http2_push_preload yönergesini yapılandırmaya ekleyin
server {
listen 443 ssl http2;
ssl_certificate ssl/certificate.pem;
ssl_certificate_key ssl/key.pem;
root /var/www/html;
location = /demo {
proxy_pass ;
http2_push_preload on;
}
add_header Link "</css/bootstrap.min.css>; rel=preload; as=style";
add_header Link "</css/theme-style.css>; rel=preload; as=style";
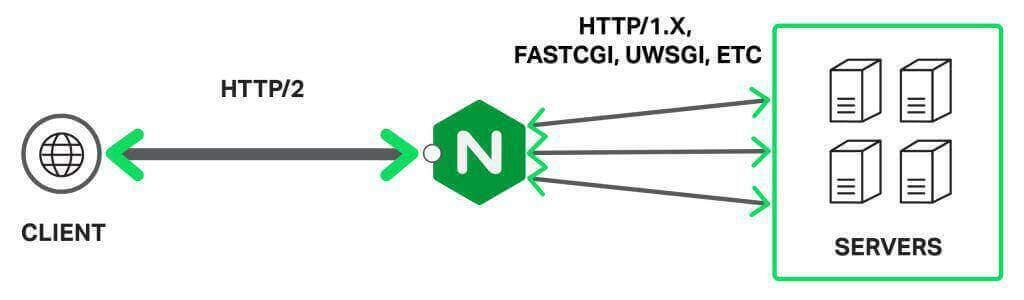
}Örneğin, NGINX bir proxy olarak (HTTP, FastCGI veya diğer türleri için) çalışırken, karşı uygulama sunucusu yanıtına buna benzer bir header ekleyebilir.
Link: </style.css>; as=style; rel=preload;NGINX bu başlığı tutar ve /style.css bilgisini sunucusuna basar. Bağlantı header da ki path(yol) mutlak olmalıdır. ./style.css gibi pathler(yollar) desteklenmemektedir.
İsteğe bağlı olarak bir sorgu dizesi içerebilir.
Link </style.css>; as=style; rel=preload, </favicon.ico>; as=image; rel=preload;NGINX’in önceden yüklenmiş bir kaynağı itelemek istemiyorsanız, üstbilgiye nopush parametresini eklemeniz gerekmektedir.
Link: </nginx.png>; as=image; rel=preload; nopush;Bu bahsettiklerimi etkinleştirmek için ise aşağıdaki gibi bir yapılandırma yapmanız gerekmektedir.
add_header Link "</style.css>; as=style; rel=preload;";NGINX tarafından yapılan ölçümlerin sonuçlarıda şu şekilde bir görsel ile anlatılmıştır.

dipnot: Bu özellik saf NGINX kurulumu ile birlikte gelir ve çalışır. Araya alınan herhangi bir proxy uygulaması ile düzgün çalışmayacaktır.(örneğin: CloudFlare)
Referanslar;

