Sevdiğim Text editörlerinin arasında benim için VS Code‘nin yeri her zaman ayrı olmuştur. Gündelik yaşantımda en fazla kullandığım editör diyebilirim.
Atom’un aksine Microsoft artık her ne yaptıysa hızı beni oldukça tatmin etti. Büyük boyutlu dosyaları düzenlerken bile sorun çıkmıyor.
Bende bugün sizlere kullandığım yapılandırmadan, eklentilerden ve temadan bahsetmek istiyorum.
Tema
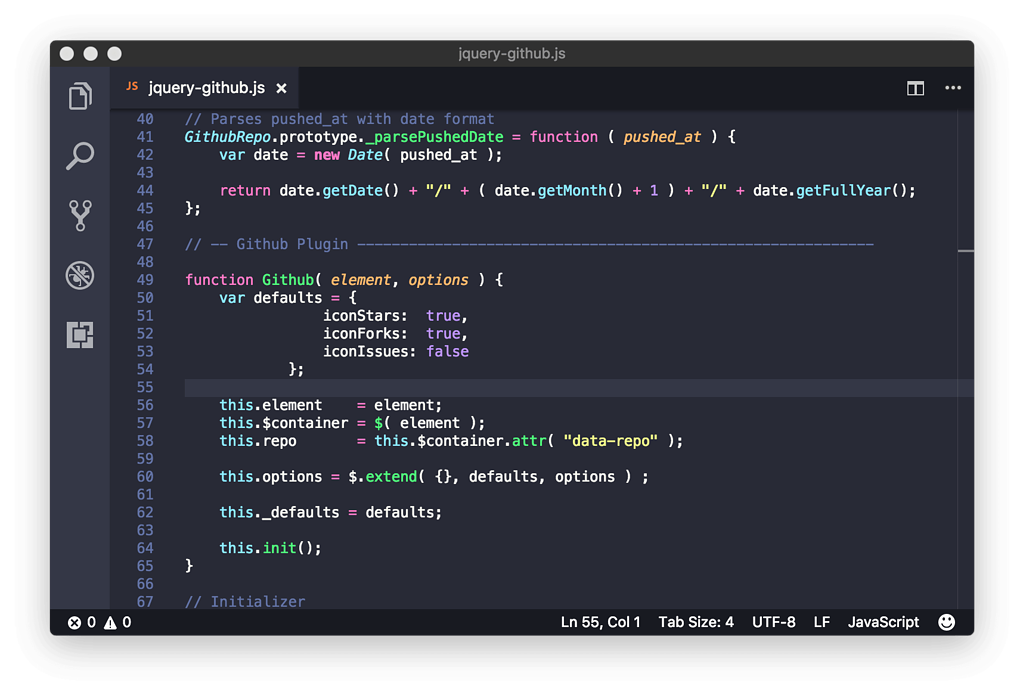
Profesyonel bir şekilde kod yazmasam da okunabilirlik benim için her şeyden önce gelir. Ayrıca gözüme estetik durması da önemli bu yüzden önceliğim her zaman Dracula temasıdır.
Temayı edinmek için tıklamanız yeterli.

Font
Ben uzun zamandır Fira Code adlı fontu kullanmaktayım görüntüsü oldukça hoş ve içerisinde pek çok karakter programlamaya göre düzenlenmiş durumda. Yapılandırması da oldukça kolay
settings.json dosyasını düzenlemeniz ve aşağıdaki satırları eklemeniz bu fontu kullanmak için yeterli
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,Kaydetme Ayarları
Text editörümüz ön tanımlı olarak otomatik kayıt etmiyor, ancak bu özelliği çok kolay bir şekilde açabiliyoruz.
"files.autoSave": "onFocusChange"Bu ayarlama sonrasında tab değiştirdiğiniz anda otomatik olarak kayıt edecektir, isterseniz kayıt aşamasını sürelide yapabilirsiniz. Bunun için aşağıdaki şekilde değiştirin
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 300,Bütünleşik Terminal
MacOS X üzerinde terminale erişmem oldukça kolay lakin bu işi uygulamanın içerisinde yapabilme imkanım var, iTerm ve zsh kullandığım için ise uygulama içindeki terminali şu şekilde ayarlıyorum.
"terminal.external.osxExec": "iTerm.app",
"terminal.integrated.shell.osx": "zsh",Telemetry Servisinin Kapatılması
Microsoft kullanımımız hakkında detaylı bir rapora sahip olabiliyor, bu durumu sevmiyorsanız aşağıdaki parametre ile kapatabilirsiniz.
"telemetry.enableTelemetry": false,Girinti Ayarları
Hatırladığım her tab tuşuna bastığımızda sistem 2 boşluk atıyordu, lakin biz genel kullanımda 4 boşluğa alışık olduğumuz için tekrar eski haline getiriyoruz.
"editor.tabSize": 4,Kullandığım Eklentiler
Severek kullandığım eklentileri sırasıyla belirtmem gerekirse;
- GitLens – Birden çok geliştiricinin çalıştığı repolar da özellikle kullandığım bir eklentidir, her satırı kimin repoya gönderdiğini ne tür değişiklikler yapıldığına kadar göstermektedir.
- EmojiSense – Repolarımız için kullanabileceğimiz emojileri içerisinde barındırır, ben kimi zaman repoya bir şeyler gönderirken kullanmayı seviyorum.
- Vscode Icons – Dosya ve klasörler için bir birinden güzel ikonların yer aldığı eklentidir, dosyanın uzantısına göre çalışmaktadır.
- Sort Lines – Dosyalarınızın içeriğinde sıralama yapmak isterseniz elimizin altında çok güzel bir eklenti, 5 MB‘yi geçmeyecek şekilde bütün dosyalarınızda kullanabilirsiniz.
- Python – Benim gibi genellikle python geliştiren arkadaşlar için yapılmış bir eklentidir, kod tamamlama, düzenleme, debugging gibi özellikleri içerisinde yer almaktadır.
- PowerShell – Editörümüze kolay bir şekilde Power Shell desteği eklememizi sağlar, aynı zamanda PowerShell betikleri geliştirebiliriz.
- Filter Line – Arama yaptığınızda bütün veri seti içinde kaybolursunuz, bu eklenti sayesinde sadece aradığınız kelimeleri içerisinde barındıran satırları görürsünüz.
- JS-CSS-HTML Formatter – Kodun okunulabilirliğini arttırmak için girintileri düzelten mucizevi eklenti
- Code Runner – Editör içerisinden kolay bir şekilde kod çalıştırmamıza imkan sağlayan eklenti
- EditorConfig for VS Code – Kolay bir şekilde editor config desteği ekleyen eklenti
Yapılandırma
Kullandığım yapılandırmaya gelecek olursam oldukça az ama bir o kadarda çok işlevsel olduğunu düşündüğüm değişiklikler yaptım.
Yukarıda ise bu değişikliklerin önemli olanlarına değindim, geri kalanları ise genellikle görsel değişiklikler(imleç yanıp sönmesi, formatlanma vb)
{
"telemetry.enableTelemetry": false,
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnPaste": true,
"editor.wordWrap": "bounded",
"editor.trimAutoWhitespace": true,
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"editor.fontSize": 14,
"editor.formatOnSave": true,
"editor.cursorBlinking": "smooth",
"files.autoSave": "onFocusChange",
"git.enableSmartCommit": true,
"editor.tabSize": 4,
"diffEditor.ignoreTrimWhitespace": false,
"explorer.confirmDelete": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"terminal.external.osxExec": "iTerm.app",
"terminal.integrated.shell.osx": "zsh",
}
Abi kolay gelsin. Vs Code da otomatik kod tamamlama (intellisense) çalışmıyor.. ilk indirdiğim andan itibaren olmuyor.. çok şeyi denedim ama açamadım. acaba nasıl aktif edilir. Şimdiden teşekkür ederim.
İyi Çalışmalar
Merhaba
Kod tamamlama için, Microsoftun kendi uygulaması olan https://visualstudio.micros… öneririm.
Bu konuda baya başarılı…
VS Code için Eklenti olarak indirdim. Ama mesela “Console.Wri” diye yazıyorum herhangi bir tamamlama ya da seçenek sunmuyor.
Javascript için kod tamamlama ve dil desteğini eklentilerden kurduğunuz anda gelecektir, biraz algılaması 3-5 dk kadar sürebilir. İlk kullanımda