Yüksek hızlı monitörler için optimizasyonu sıkıntı olan ve kullandıkça aşağıdaki ilginç görüntüyü ortaya çıkartan Visual Studio Code üzerinde yapacağımız bir kaç ayar olacak bu sayede bu sorunu kökünden çözeceğiz. Yüksek yenilemeli monitörlere alışırsanız bu bozulmalar çok can sıkıcı olabiliyor.

settings.json üzerinde yapacağımız aşağıdaki değişiklik bu bozulmaların önüne bir nebze olsun geçiyor, ancak sorun tamamıyla çözülmüyor.
{
"editor.smoothScrolling": true,
"editor.cursorSmoothCaretAnimation": true,
"workbench.list.smoothScrolling": true
}Elektron uygulamasının bize uygulamış olduğu bir takım kısıtlamalar hala bulunuyor, bunlardan ilki FPS limiti ikincisi ise VSync bunları kapatmak için ise Visual Studio Code uygulamasını başlattığınız kısayola uğruyorsunuz.

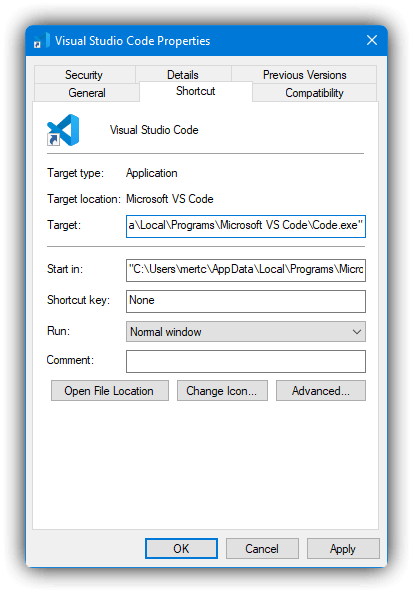
Target ile başlayan satırın en sonuna --disable-gpu-vsync --disable-frame-rate-limit parametrelerini ekleyip kayıt ediyorsunuz.
Komut satırından başlatan arkadaşlar şu şekilde kullanabilirler.
code --disable-gpu-vsync --disable-frame-rate-limit
Bunlar dışında direk olarak Microsoft’un konu ile ilgili bir çalışması bulunmamaktadır. Yüksek yinelemeli monitörler resmi olarak desteklenmemektedir.

Aynı hatayı alıyordum. Özellikler/Uyumluluk/uyumluluk Modu/windows 8 benim sorunumu çözdü